HTML, CSS und Websiteerstellung
Der Aufbau einer Webseite ist vergleichbar wie das mit einem Haus. Dieses besteht aus einem Grundgerüst, dem Verputz und der Inneneinrichtung. Mit einer Webseite ist es im übertragen Sinne so ähnlich. In diesem Fall wäre das Grundgerüst die HTML, der Verputz die CSS und die Inneneinrichtung JavaScript bzw. eine andere Programmiersprache.
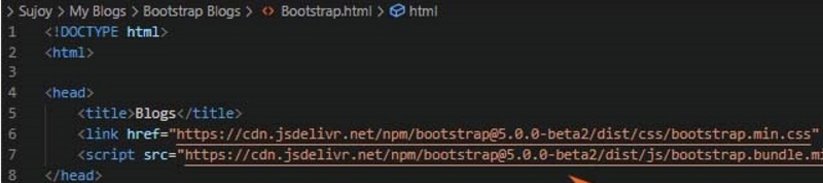
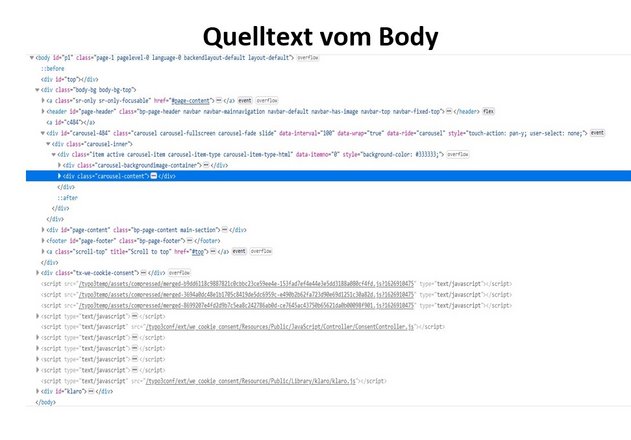
Zur Entwicklung von Webseiten sind die Technologien der HTML (Hypertext Markup Language) und CSS (Cascading Style Sheets) von immenser Bedeutung. In diesem Zusammenhang ist die HTML für die Struktur zuständig und CSS für das Layout.Somit lässt sich sagen, dass HTML und CSS untrennbar zusammengehören und das Eine nicht ohne den Anderen auskommen kann.In der Regel kann jeder Browser HTML-Webseiten darstellen und anhand der CSS-Datei das Layout unterstützen. Weitere Programmiersprachen wie z.B. JavaScript helfen der Webseite, interaktiv gestaltet zu werden.Der typische Aufbau eines HTML-Dokuments besteht aus einem Anfangs- und End-HTML-Tag, einem Headbereich für die Metainformationen im Browser und dem Bodybereich, welches schlussendlich den sichtbaren Bereich im Browser visualisiert.



HTML-Befehle sind dadurch gekennzeichnet, dass sie durch spitze Klammern eingeschlossen sind. Der Endtag ist immer durch einen Schrägstrich gekennzeichnet.

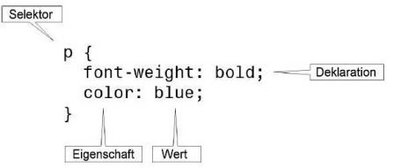
Damit das Design einer Webseite professionell aussieht, wird eine ergänzende Technologie benötigt, nämlich „CSS“ (Cascading Stylesheets). Verfasst wird die CSS-Datei ähnlich wie eine HTML-Datei, als Textdatei. Somit lassen sich z.B. Überschriftgrößen, Abstände, Rahmenlinien, Hintergrundfarbe, usw. festlegen und formatieren.

Der Vorteil von CSS besteht darin, dass die einzelnen Formatierungsanweisungen separat in eine CSS-Datei hinterlegt werden und lediglich durch einen Verweis in der HTML drauf hingewiesen wird. Somit reicht eine Formatierung in der CSS-Datei für alle Einzelseiten einer Webseite. Des Weiteren sinkt der Zeitaufwand für jede einzelne Formatierung, die beispielsweise auf mehreren Seiten einer Webseite wiederholt werden müsste und verkürzt schlussendlich die Downloadzeit der Internetseite.

Eine weitere Möglichkeit die Downloadzeit zu verkürzen, ist die CSS-Minifizierung. Dabei werden alle unnötigen Zeichen und Leerstellen aus dem CSS-Quellcode entfernt, die dem Empfänger übertragen werden müssten, ohne dabei die Funktionalität zu verändern.

Damit eine Seite dynamischer gestaltet wird, verwendet man die Programmiersprache JavaScript. Das heißt, überall wo auf einer Webseite kleine Dropdown Menüs oder Interaktionen stattfinden, steht JavaScript dahinter. Dadurch, dass HTML und CSS eine Webseite weitgehend statisch darstellen, wird JavaScript verwendet, um beispielsweise auf bestimmte Benutzereingaben zu reagieren.

Klickt nun der Benutzer mit der Maus auf ein bestimmtes HTML-Element, so können mit Hilfe von JavaScript, Zusatzinformationen eingeblendet werden. So gut wie jede Webseite verwendet kleinere oder größere JavaScripte. Durch die Entwicklung moderner JavaScript Sprachen wie REACT JS, VUE JS und ANGULA JS, beschränkt sich JavaScript nicht nur auf Anpassungen, sondern hier werden komplexe Webseiten und Apps programmiert. Somit ist diese Programmiersprache Trendsetter im Web 3.0.

Mit Hilfe des Frontend-Framework „Bootstrap“ können Webentwickler und E-Commerceler geräteübergreifende Webseiten verschiedenster Art erstellen. Hierbei werden vorgefertigte Inhalte aus einem Baukasten in die HTML eingebunden, die sonst sehr mühsam in die CSS-Datei konfiguriert werden müssten und somit viel Zeit kosten würden.
Anhand von Bootstrapbefehle können beispielsweise Navigationselemente, Dropdown-Menüs, Buttons usw. eingebaut werden. Durch das Bootstrap-Grid-Layout lassen sich sogar Abstände und Positionierungen punktgenau bestimmen, sodass Elemente auf verschiedenen Bildschirmgrößen wie Desktop, Tablet und das Handy sauber und als Responsive Design angezeigt werden können. Auch ist es möglich mit Hilfe von JavaScript-Plug-Ins JavaScript Elemente zu nutzen, indem eine jQuery-Bibliothek in die HTML-Datei eingebunden wird.